Déclencher l’ouverture d’une popup
Avec le plugin WordPress StickyCTA, vous avez la possibilité de déclencher l’ouverture d’une popup lors d’un clic sur votre bannière.
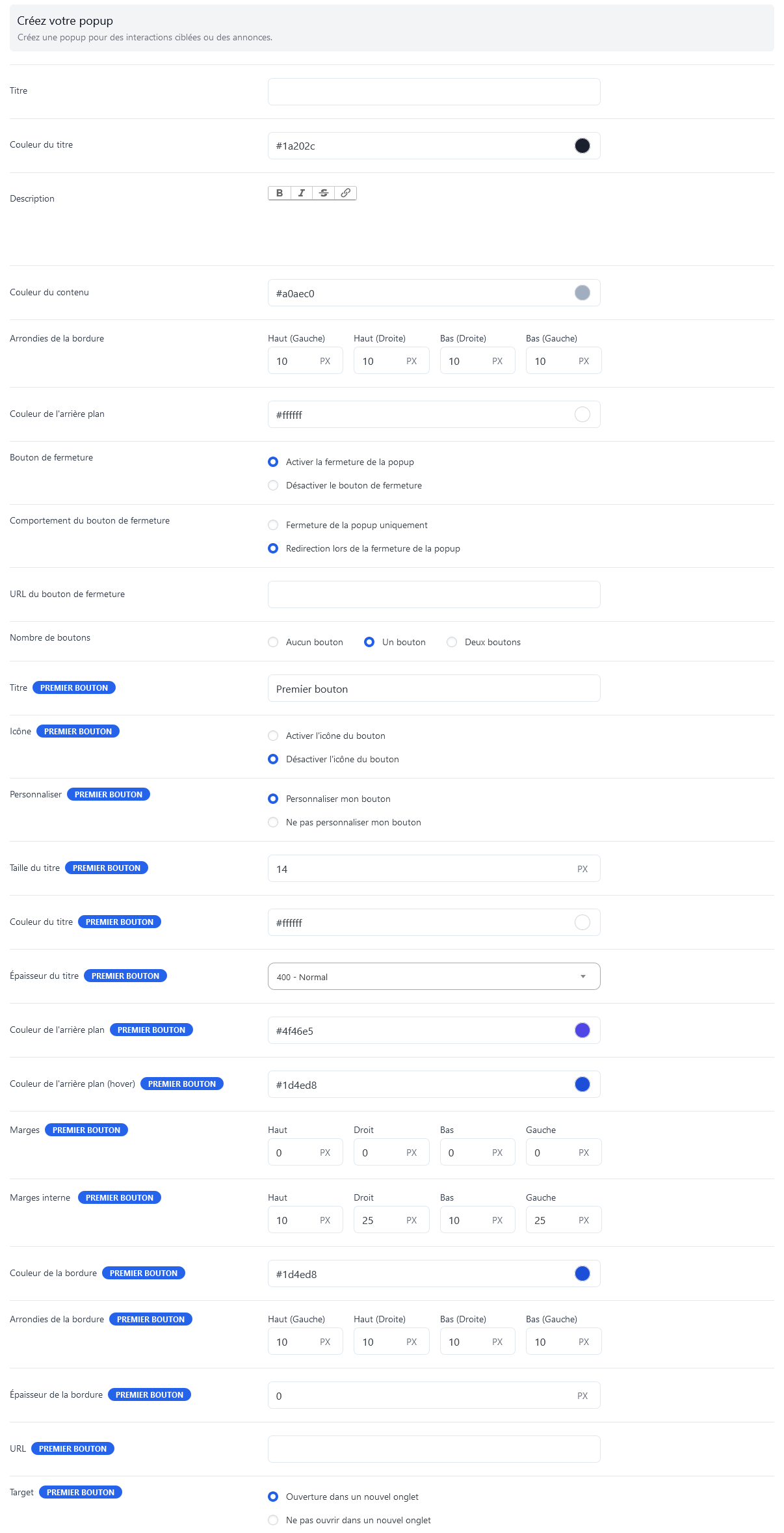
Titre : indiquez ici le titre de la popup.
Couleur du titre : choisissez la couleur du titre de la popup.
Description : indiquez ici le contenu qui sera présent dans la popup.
Couleur du contenu : choisissez la couleur du contenu de la popup.
Arrondies de la bordure : choisissez la taille des arrondis de la popup.
Couleur de l’arrière-plan : choisissez la couleur du contenu de la popup.
Bouton de fermeture : choisissez d’activer ou non la croix de fermeture de la popup.
Comportement du bouton de fermeture : le bouton de fermeture a 2 fonctionnalités, la première permet la fermeture de la popup, la deuxième permet de rediriger le visiteur vers une URL personnalisée.
Nombre de boutons : vous avez la possibilité d’afficher 2 boutons sur la popup.
Titre du bouton : indiquez le texte qui apparaîtra sur le bouton de la popup.
Icône du bouton : choisissez d’insérer ou non une icône sur le bouton de la popup.
Sélectionnez une icône du bouton : sélectionnez une icône.
Couleur de l’icône du bouton : choisissez la couleur de l’icône du bouton de la popup.
Position de l’icône du bouton : affichez l’icône à gauche ou à droite du titre de la popup.
Personnaliser le bouton : vous avez la possibilité d’accéder aux options de personnalisation du bouton.
Taille du titre du bouton : choisissez la taille du titre du bouton.
Couleur du titre du bouton : choisissez la couleur du titre du bouton.
Épaisseur du titre du bouton : choisissez l’épaisseur du titre du bouton.
Couleur de l’arrière-plan du bouton : choisissez la couleur de fond du bouton.
Couleur de l’arrière-plan (hover) du bouton : choisissez la couleur de fond du bouton au survol.
Marges du bouton : définissez les marges du bouton.
Marges internes du bouton : définissez les marges internes du bouton.
Couleur de la bordure du bouton : choisissez la couleur des bordures du bouton.
Arrondies de la bordure du bouton : choisissez la taille des arrondis des bordures du bouton.
Épaisseur de la bordure du bouton : choisissez l’épaisseur des bordures du bouton.
URL : indiquez l’URL de destination du bouton.
Target : choisissez d’ouvrir l’URL dans le même onglet ou dans un nouvel onglet.