Créer une bannière avec StickyCTA
Nous allons voir ici comment le plugin WordPress StickyCTA permet de mettre en place une bannière fixe très efficace sur votre site pour attirer vos visiteurs vers vos offres et services.
Avant de commencer, quelques rappels sur les termes qui vont être utilisés.
Sticky : signifie collant, ce terme est employé ici pour parler d’une bannière qui reste fixe à l’écran même lorsque le visiteur fait défiler la page (scroll).
Bannière : désigne l’ensemble créé avec le plugin StickyCTA, y compris l’appel à l’action (Call to action).
Call to action (CTA) : il s’agit du bouton cliquable présent dans la bannière, également appelé bouton d’appel à l’action.
Créer une nouvelle bannière
Pour créer une nouvelle bannière, il vous suffit de vous rendre dans le tableau de bord de StickyCTA, puis de cliquer sur « Nouvelle bannière« .

Vous avez également un raccourci dans le menu du plugin.

Maintenant que vous êtes sur la page de création de votre première bannière, nous allons explorer les différents paramètres et fonctionnalités disponibles.
Notez que StickyCTA vous permet de visualiser en direct les modifications que vous apportez à votre bannière (cette option peut être désactivée en bas de la page).

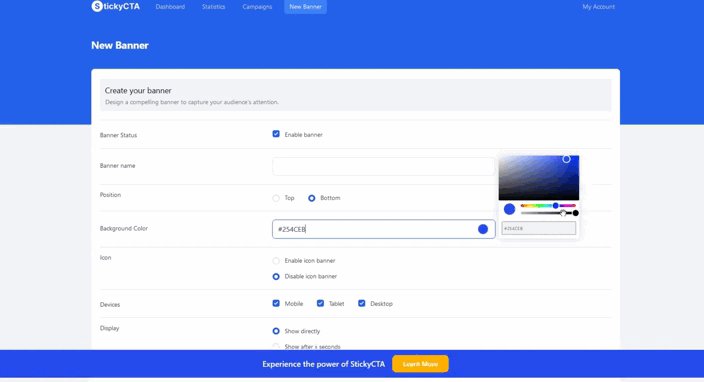
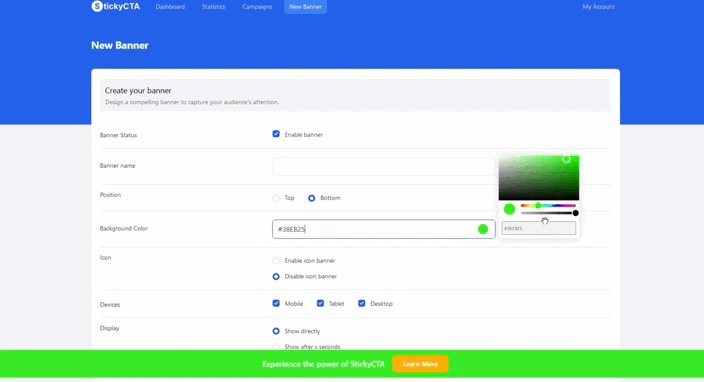
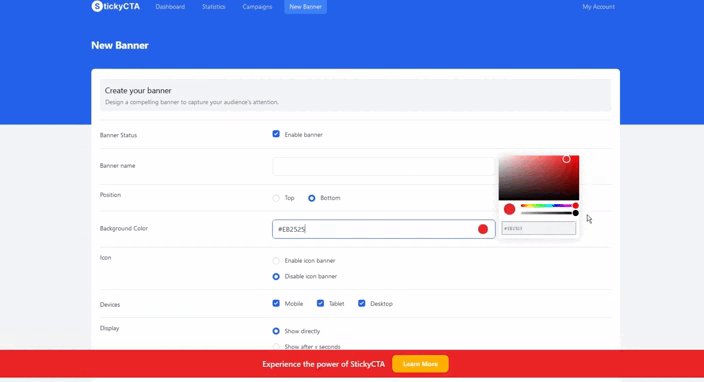
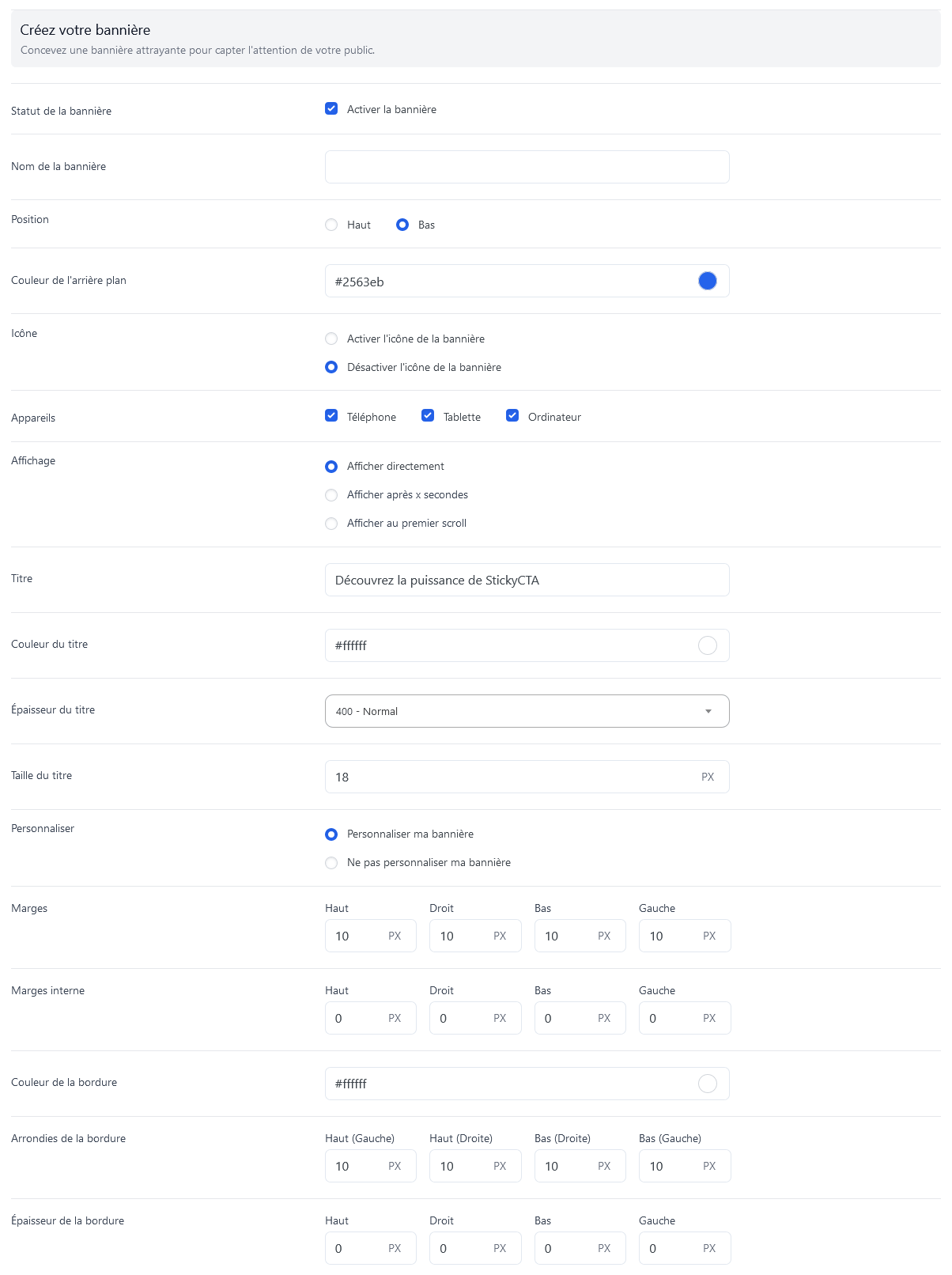
Créez votre bannière
Cette section vous permet de personnaliser la couleur de fond, le texte et l’apparence générale de la bannière.
La personnalisation du bouton d’appel à l’action (CTA) sera traitée ultérieurement.
Statut de la bannière : permet d’activer ou de désactiver votre bannière.
Nom de la bannière : permet de donner un nom à votre bannière pour la retrouver plus facilement dans le tableau de bord ou les statistiques. Pensez à inclure des informations précises, notamment la couleur principale utilisée.
Position : vous permet d’afficher la bannière en haut ou en bas de votre site.
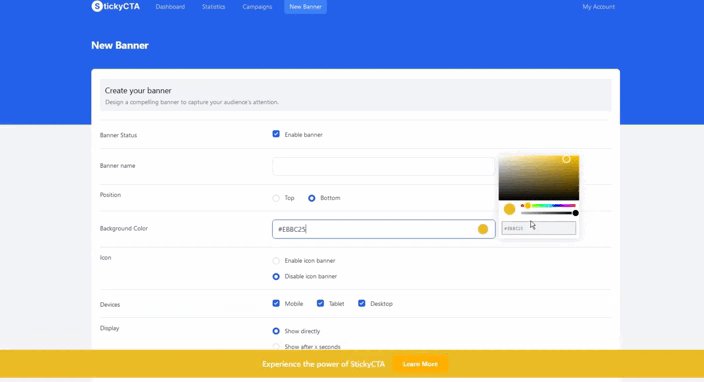
Couleur de l’arrière-plan : par défaut en bleu, vous pouvez personnaliser cette couleur à l’aide de la palette.
Icône : permet d’afficher ou non une icône devant la phrase d’accroche de votre bannière.
Sélectionner une icône : choisissez une icône dans la bibliothèque.
Couleur de l’icône : définissez la couleur de l’icône.
Couleur de l’arrière-plan de l’icône : choisissez la couleur de l’arrière-plan de l’icône.
Appareils : sélectionnez si vous souhaitez afficher la bannière sur tous les appareils (ordinateur, tablette, mobile) ou si vous souhaitez personnaliser cette sélection.
Affichage : choisissez comment la bannière s’affiche, avec 3 options :
- Afficher directement
- Afficher après X secondes
- Afficher au premier scroll
Titre : définissez le texte qui apparaîtra sur votre bannière.
Couleur du titre : choisissez la couleur du titre.
Épaisseur du titre : réglez l’épaisseur du titre.
Taille du titre : ajustez la taille du titre.
Personnaliser : personnalisez davantage votre bannière avec les options ci-dessous.
Marges : modifiez les marges.
Marges internes : ajustez les marges internes.
Couleur de la bordure : choisissez la couleur de la bordure.
Arrondis de la bordure : définissez la taille des arrondis de la bordure.
Épaisseur de la bordure : choisissez l’épaisseur de la bordure.

Créez votre bouton de fermeture
Vous pouvez décider si les visiteurs de votre site peuvent fermer votre bannière ou non. StickyCTA vous offre plusieurs possibilités.
Activation ou désactivation du bouton de fermeture : choisissez d’afficher ou non la croix de fermeture.
Comportement : après la fermeture de la bannière et le rafraîchissement de la page, autorisez ou non l’affichage de la bannière.
Personnalisation : accédez aux options de la croix de fermeture.
Arrondis de la bordure : choisissez la taille des arrondis.
Couleur de la croix de fermeture : définissez la couleur de la croix de fermeture.
Couleur d’arrière-plan de la croix de fermeture : choisissez la couleur de l’arrière-plan de la croix de fermeture.
Couleur d’arrière-plan de la croix de fermeture (hover) : sélectionnez la couleur de l’arrière-plan de la croix de fermeture lorsque les visiteurs la survolent.

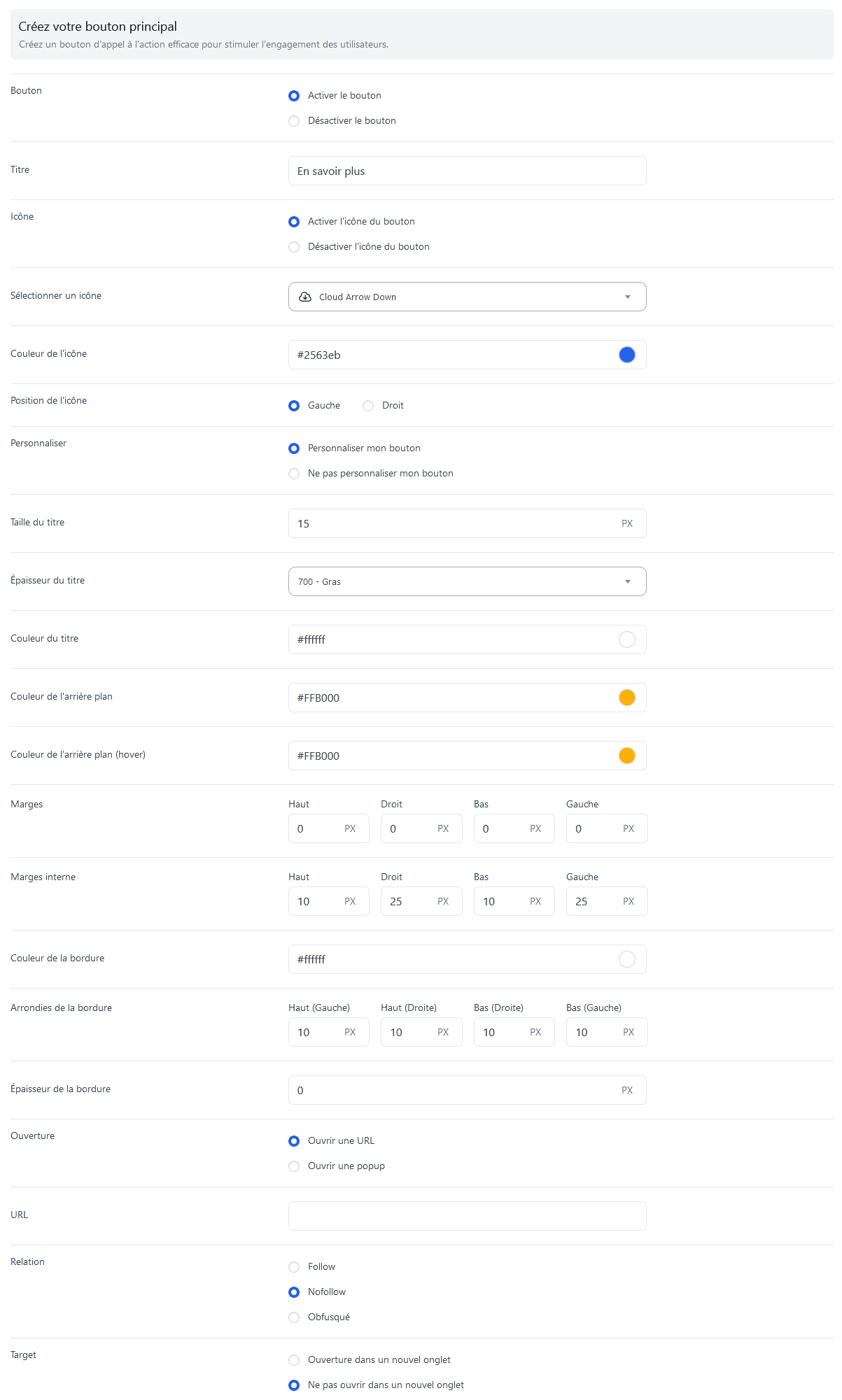
Créez votre bouton principal
L’élément essentiel est le bouton principal, également appelé Call to Action (CTA).
C’est ce bouton que les visiteurs cliquent pour être redirigés vers vos offres ou services. Il doit attirer l’attention, généralement en utilisant des couleurs accrocheuses.
Les options disponibles sont les suivantes :
Activation ou désactivation du bouton : choisissez d’activer ou de désactiver le bouton.
Personnalisation du titre : modifiez le texte du bouton.
Activation ou désactivation de l’icône : décidez d’afficher ou de masquer une icône dans le bouton.
Choix de l’icône : sélectionnez une icône dans une bibliothèque gratuite.
Couleur de l’icône : déterminez la couleur de l’icône.
Position de l’icône : choisissez entre gauche ou droite du titre du bouton.
Personnaliser : activez ou désactivez la personnalisation avancée du bouton.
Taille du titre : ajustez la taille du titre.
Épaisseur du titre : contrôlez l’épaisseur du titre.
Couleur du titre : choisissez la couleur du titre.
Couleur de l’arrière-plan : sélectionnez la couleur du bouton.
Couleur de l’arrière-plan (hover) : définissez la couleur du bouton lorsque les visiteurs le survolent.
Marges : modifiez les marges.
Marges internes : ajustez les marges internes.
Couleur de la bordure : choisissez la couleur de la bordure.
Arrondis de la bordure : définissez la taille des arrondis de la bordure.
Épaisseur de la bordure : choisissez l’épaisseur de la bordure.
Ouverture : lorsque les visiteurs cliquent sur le bouton, vous pouvez les rediriger vers une URL ou ouvrir une popup.
Ouvrir une popup : affiche une popup lorsque le visiteur clique sur le bouton. Plus d’informations sur la configuration de la popup ici.
Ouvrir une URL : redirige le visiteur vers une URL.
URL : indiquez l’URL vers laquelle le visiteur doit être redirigé (interne ou externe).
Relation : choisissez parmi 3 options :
- Follow : lien dofollow (lien classique).
- Nofollow : lien non suivi par les moteurs de recherche.
- Obfusqué : lien masqué pour l’utilisateur et les moteurs de recherche.
Target : vous avez ici la possibilité de choisir d’ouvrir l’URL dans le même onglet ou dans un nouvel onglet.

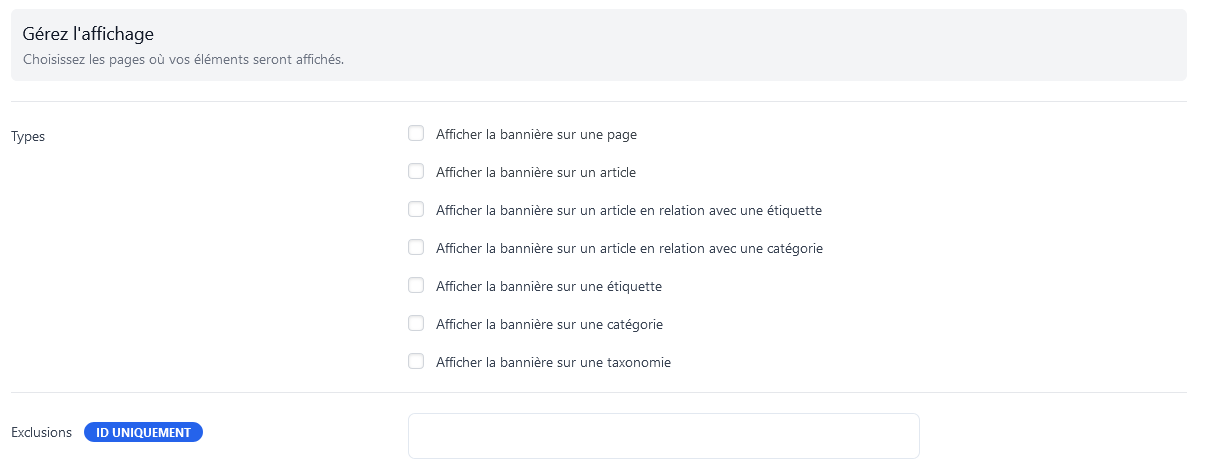
Gérez l’affichage
Cette section vous permet d’afficher votre bannière de manière précise en fonction de vos besoins :
- Afficher la bannière sur une page : sélectionnez une ou plusieurs pages où votre bannière doit apparaître.
- Afficher la bannière sur un article : choisissez un ou plusieurs articles où votre bannière doit apparaître.
- Afficher la bannière sur un article en relation avec une étiquette : sélectionnez une ou plusieurs pages d’étiquettes où votre bannière doit apparaître.
- Afficher la bannière sur un article en relation avec une catégorie : choisissez une ou plusieurs pages de catégories où votre bannière doit apparaître.
- Afficher la bannière sur une étiquette : sélectionnez une ou plusieurs étiquettes où votre bannière doit apparaître.
- Afficher la bannière sur une catégorie : choisissez une ou plusieurs catégories où votre bannière doit apparaître.
- Afficher la bannière sur une taxonomie : sélectionnez une ou plusieurs taxonomies où votre bannière doit apparaître.
- Exclusions : permet d’exclure l’affichage de la bannière sur une ou plusieurs ID.

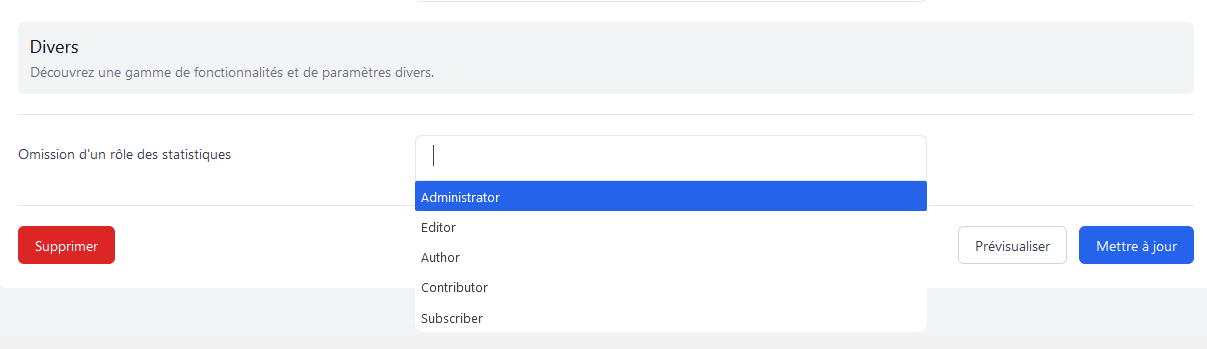
Divers
Ici, vous avez la possibilité, via l’option Omission d’un rôle de statistiques, d’empêcher la prise en compte dans vos statistiques d’une personne qui a accès à l’administration de votre site et qui pourrait fausser les statistiques de vos bannières.

Prochaine étape : créer une campagne de test A/B.
